In these digital days, the web and application development sector has generated a lot of hype. Mobile apps are being used by billions of individuals to complete their everyday lives.
These apps' functionality and simple interfaces make it possible for
users to accomplish nearly anything comfortably. You must be wondering now, how
can these apps be that much user-friendly? The architecture that AngularJS
provides to developers is the reason behind this.
While most the software organizations intend to hire AngularJS
developers, software enthusiasts should have a clear understanding
of Angular, which becomes a necessity. Here, we have provided a detailed
explanation of angular MVC architecture.

AngularJS Architecture: A Detailed Explanation
Angular is among the best open-source Model-View-Controller frameworks.
It bears a striking resemblance to the JavaScript framework, which is also the
most popular web framework in use today.
The AngularJS UI framework aims to transform HTML from a
simple, static language into a more dynamic, client-side language.
Consequently, it makes it easy to design more manageable client-side code. It
also improves the developer's capacity to work with code and data.
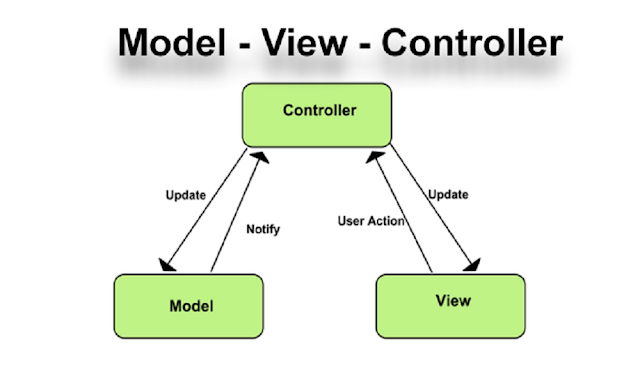
It accomplishes its objectives by utilizing the MVC pattern, a design
pattern. The MVC design paradigm is the foundation of AngularJS. It integrates
the MVC AngularJS architecture quite well.
It is commonly known that MVC is a dependable server-side language
architecture. On the client side, AngularJS was also updated to include the MVC
paradigm.
The fundamental building blocks
Compared to Angular vs
React, both deliver various applications
and features that benefit the organization. Following, are the seven building
blocks of MVC architecture in Angular.
Module: This is used to break the
application up into smaller components, each of which is made to carry out a
certain function.
Components: These are what connect modules.
Models: This outlines the Angular
application views.
Metadata: "@" is used to
describe metadata in Angular apps, and it is also used to incorporate the
class's intended behavior.
Services: This is the collection of code
that the application's different components share. The injector provides the
instance to any component that requires services because it keeps track of them
in a list.
Instructions: Transform the DOM to the
directives' prescribed instructions. The organizational structure of AngularJS
differs from that of normal JavaScript. One of the newest techniques for
structuring applications is MVC architecture.
Online applications are created using the software design pattern known
as AngularJS MVC or just AngularJS. For instance, the Model View Controller
pattern consists of the following three elements:
Module: AngularS's Model determines the
pattern in charge of maintaining the most recent version of the data.
View: The View in AngularJS is
responsible for displaying all or a portion of the data to the user.
Controller: The controller is a piece of
computer code that controls the interaction between the Model and the
View.
Let us now examine each of the three terms in more detail.
The Model
<script>
$scope.person = {
'Name': 'XVZ IND',
'Address': 'MG Road,US'
}
</script>
In AngularJs development services, the most fundamental
architectural level is the Model. This module holds the data that must be
displayed. It collects data from users and enters it into any form's input
fields. It also has functions that are triggered by user input, such as button
clicks or model data modifications.
AngularJS offers a strong declarative data binding experience. As a
result, the values of view components might be related to the Model. Because
AngularJS binding is two-way, the value can be changed in the View or in the
Model.
The View
<h1> {{ person.Name }} </h1>
This module contains the specifications for your application's user
interface. In other words, the presentation layer of the architecture presents
data to the user. The UI pages' HTML code is contained in it. It also contains
templates and directives that define the look and feel of the user
interface.
Views are programs that interact with the appropriate controller on
behalf of users. The controller modifies the View in response, considering the
server's response.
The Controller
function address ($scope) {
// Model Part is written here
}
This module acts as the link between the Model and View modules, acting
as the processing engine behind them both. It is responsible for generating the
View and the Model or erasing them.
It includes all of the coding logic and business procedures. In
addition, the controller sends a request to the server and receives a reply. It
then adjusts the View and Model by the response. In simple, everything is
managed by the controller.
An Overview of AngularJS Architecture Concepts and Features
Since Angular is mostly used to create single-page applications and its
popularity has skyrocketed, web development companies focus turn to hire AngularJs developers.
The frameworks provide developers with a number of exceptional
capabilities, some of which are covered here.
Two Way data-binding
The most useful and cool feature of AngularJS is data-binding. As such,
you won't have to create as much boilerplate code.
For instance, examining, adjusting, and listening to the DOM may take up
to more than half of the code in a normal web application. Data-binding makes
this code disappear so that you can focus on your application.
Deep linking
Deep linking allows you to include the application state in the URL,
which makes bookmarking possible. The application can then be restored to its
initial state by using the URL.
It is a framework that has handled numerous web app development
projects. Originally designed with designers in mind, the Angular JS framework was intended more for developers than for programmers. The design
revisions could not meet the developer's needs, even after multiple
attempts.
Wrapping up
The software market has increased the thirst to hire dedicated
AngularJS developers. This read will let you understand the angular MVC
architecture properly.
The AngularJs framework is continually updated with the needs of the
modern market and can always integrate modern features and trends thanks to
Google's unwavering support.









.jpg)


0 Comments